ngrok(推薦拿來開發、測試、除錯、學習 webhook api)
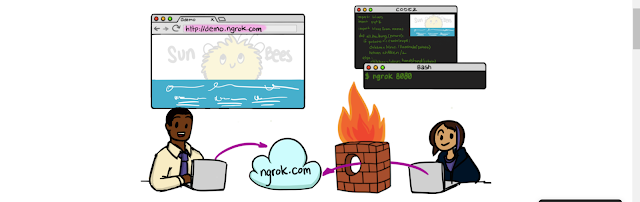
圖片來源:https://ngrok.com/
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
圖片來源:https://ngrok.com/
好了介紹完........什麼?
你說我太混了!
各位客官老闆我沒有收業配費用阿~
依照我看圖說故事的功力,他其實就是讓你本地端開發的web相關服務可以透過他提供的url跨越防火牆,讓你可以使用他所提供的url去連線到你本地端的服務。
===開始使用===
進入https://ngrok.com/ 選擇Sign up註冊帳號
輸入註冊資訊完畢後,點擊Sing up進行註冊帳號
註冊完畢後會看到此頁面把 authtoken xxxxxxxxxxxxxxxxxxxx複製下來等等會用到
進入https://ngrok.com/網址並且下載
依照你自己的作業系統下載版本,我當然是下載Windows 64Bit
下載後解壓縮 ngrok-stable-windows-amd64.zip 檔案
解壓縮完成會有ngrok-stable-windows-amd64資料夾,進入資料夾會看到ngrok.exe雙點擊開啟
開啟後輸入指令 ngrok.exe authtoken [Youauthtoken] 按下 Enter 執行,成功會有Authtoken Saved to configuration file
※authtoken [Youauthtoken] 這裡是剛剛註冊完帳號出現的畫面複製下來的資訊
然後再輸入你對應到本機的Port 像我是使用 Visual Studio 2017 可以在執行時看到 本地端的Port
所以我要對應的Port就是 3979
所以我接下來輸入:ngrok.exe http --host-header=rewrite [Port] 按下Enter執行
※[Port]要輸入你自己的Port不要跟我一樣輸入3979
接下來對隨機產生一組http、https,把他給複製下來。
※如果要停止只要按下 Ctrl+C
※像是某些服務只能使用https作為認證這裡也有提供
在下方也有看到 HTTP Requests 的狀態
接下來就可以把剛剛複製下來的連結貼上執行,就可以看到你本地服務進行的畫面,他會綁此網址導向你的本機端這時候就可以進行Debug或是其他攔截資訊等等相關事項,然後你就可以使用此Url來串接你要開發的api,來開發測試實在是非常的迷人。
結論
當我今天看到這個服務的時候真是激動的不要不要的,想必大家都有很多串接webhook、api、各種金融或是OOXX服務,這些服務必須仰賴Url來串接 ,通常作法須先上傳到主機端,在今天沒有一些資源的情況下,想要自己去學習門檻又相對應更高,而且主機上的服務非常不好除錯跟追蹤,雖然我使用地表最強大的Visual Studio 2017有提供遠端除錯功能,可是有時候在主機狀況不好的情況下,執行速度會受到影響,善用這樣的工具及服務,相信應該可以加快開發、跟玩樂服務的心情(不用在因為沒有主機、網域、SSL、不會設定IIS等其他因素受到限制)專心在服務的設計上面還可以Debug。
優點:
- 操作簡單
- 可以讓服務除錯更加簡單
- 開發時期不將服務發布上去主機
- 提供https(佛心啊)
- 用來Demo好像也很迷人
- 免費就可以達到基本需求
- 官方說明在ngrok.com上記錄或存儲有關我的隧道的信息?ngrok不會記錄或存儲通過隧道連接傳輸的任何數據。ngrok.com確實記錄了用於調試目的的連接信息,以及隧道名稱和連接持續時間等指標。要獲得完整的端到端安全性,請使用TLS隧道。
缺點:
- 安全性考量,畢竟是會跨過防火牆到你的本地端。
- 在服務重啟時url會隨機更換(只要花錢升級到付費版本就會配個固定的url給你使用)。


















沒有留言:
張貼留言