2020年11月2日 星期一
2020年9月20日 星期日
GitHub Pages 使用 Angular
GitHub Pages 使用 Angular
身為一個專業的工程師小窮窮單然是要免費的最香
所以就找到了香香的GitHub Pages 接下來就看我怎麼慢慢踩雷吧~
先把你的Angular推上GitHub
你的Angular 使用指令編譯
編譯完後記得要把編譯出來的docs加入到你的版控
先把 Angular 推上 Githib 然後切到設定
然後再GitHub Pagees 的區域 遷換到你要使用的分支
然後切換到你要使用的目錄 儲存
如果你要掛自己的Doamin 請參考另外一篇
接下來就使用這裡的網址
五根菸 成功囉
***請注意***
訂閱:
意見 (Atom)
解決'Microsoft.ACE.OLEDB.12.0' 提供者並未登錄於本機電腦上的問題
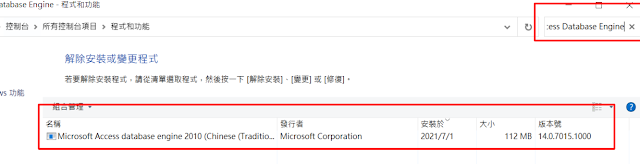
解決'Microsoft.ACE.OLEDB.12.0' 提供者並未登錄於本機電腦上的問題 環境 Server:Windows Server 2012 R2 Debug IDE: VS2019 Step1 確認是否有安裝Microsoft Access Dat...

-
解決'Microsoft.ACE.OLEDB.12.0' 提供者並未登錄於本機電腦上的問題 環境 Server:Windows Server 2012 R2 Debug IDE: VS2019 Step1 確認是否有安裝Microsoft Access Dat...
-
Git Cmd 需要一直輸入Github 帳號密碼 解決方法 git config --global credential.helper 查詢 Git 的管理方法 像我沒有設定過所以是空的 git config --global credential.helper manag...







